今回は、足場(Scaffold)を使ってデータ操作機能を短時間で作成する。
条件は以下の通り。
・CakePHP 2.0.6
・webroot は http://localhost/cake2.0.6/
・XAMPPを使用
利用者情報を編集する一連の機能を作成する。
まず用意したDBテーブルはこんな感じ。
create table users ( id int(11) not null auto_increment primary key, username varchar(255) not null unique, password char(40) not null, created datetime, modified datetime );
コントローラーを用意する。「public $uses」と「public $scaffold」だけが重要。
<?php
class UserScaffoldController extends AppController
{
public $uses = array('User');
public $scaffold;
public function beforeFilter()
{
// ログインチェック等を書く
}
public function beforeRender()
{
$this->set('pluralHumanName', '利用者情報'); // Scaffoldでセットしたタイトルを上書き
}
}
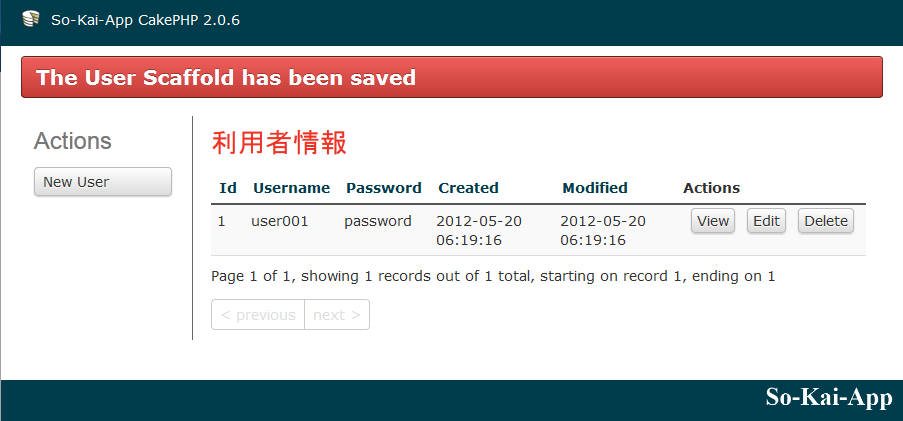
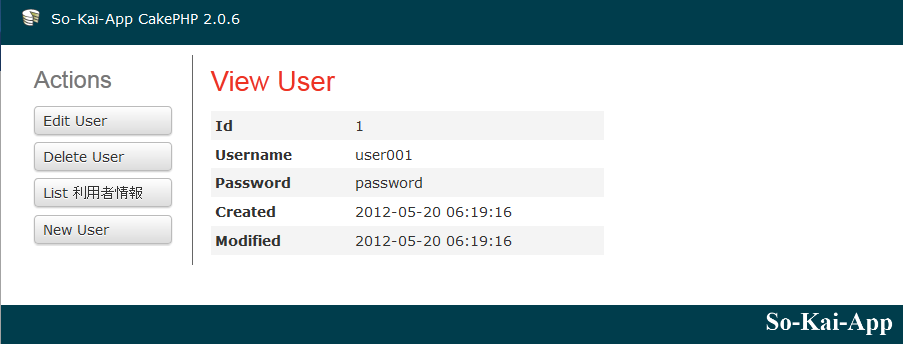
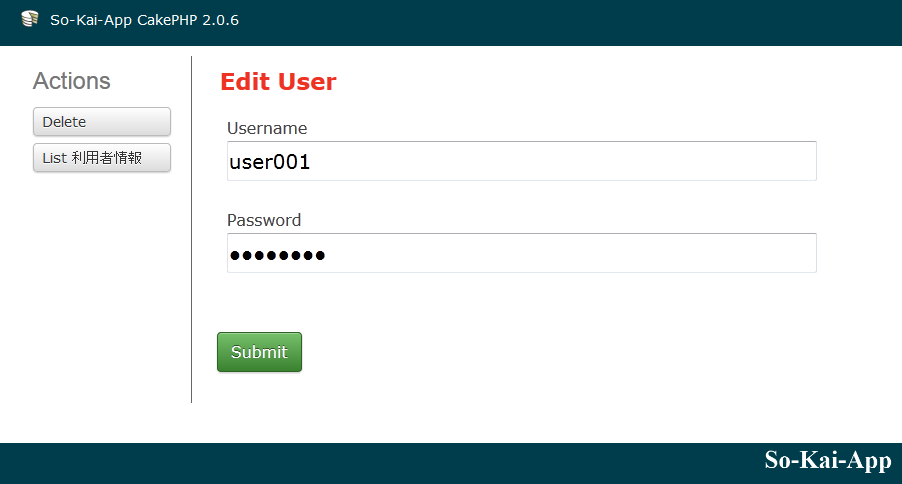
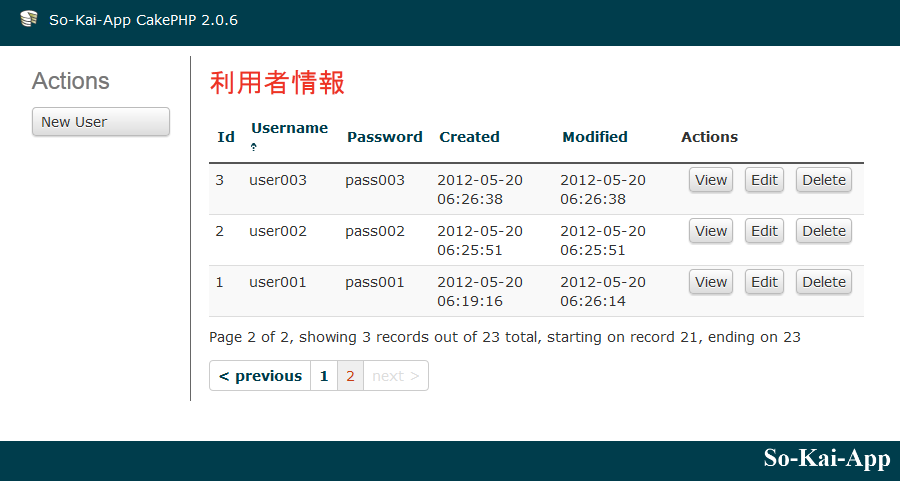
これだけで作成完了だ。
あとは必要に応じて、Modelを用意して入力チェックさせたり、DEBUGモードでなければ404エラー画面へ遷移するよう Controller の beforeFilter() に処理させたりすると良いだろう。
公開するには、タイトルが変わるようにしたり日本語化したり改造が必要だ。









コメント