WEBページの開発に欠かせなくなってきたFirefoxのアドオンを紹介。
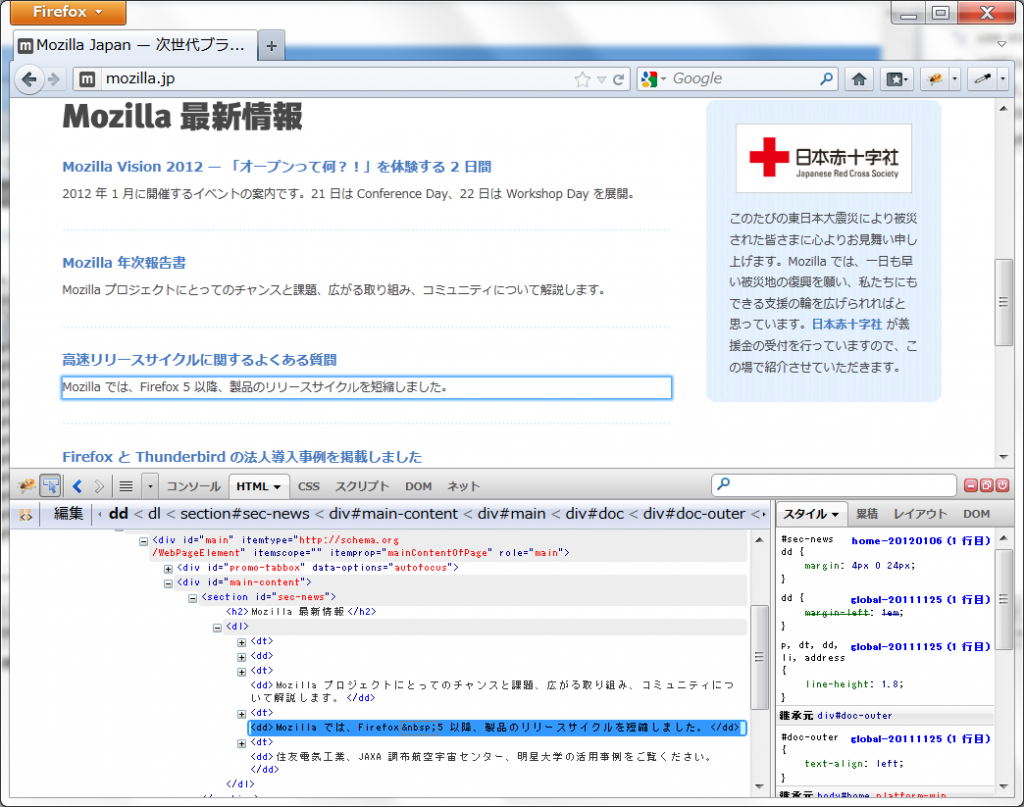
FirebugはFirefoxのアドオンで、
HTMLとCSSを使った簡単なページでも、
Ajaxなど非同期通信を用いたリッチなページでも、
Firebugがあると開発(特にデバッグ)が劇的に楽になる。
Firebugは、
マウスでクリックした場所のHTMLを探ったり、
HTMLやCSSをリアルタイムに編集したり、
JavaScriptのデバッグをしたり、
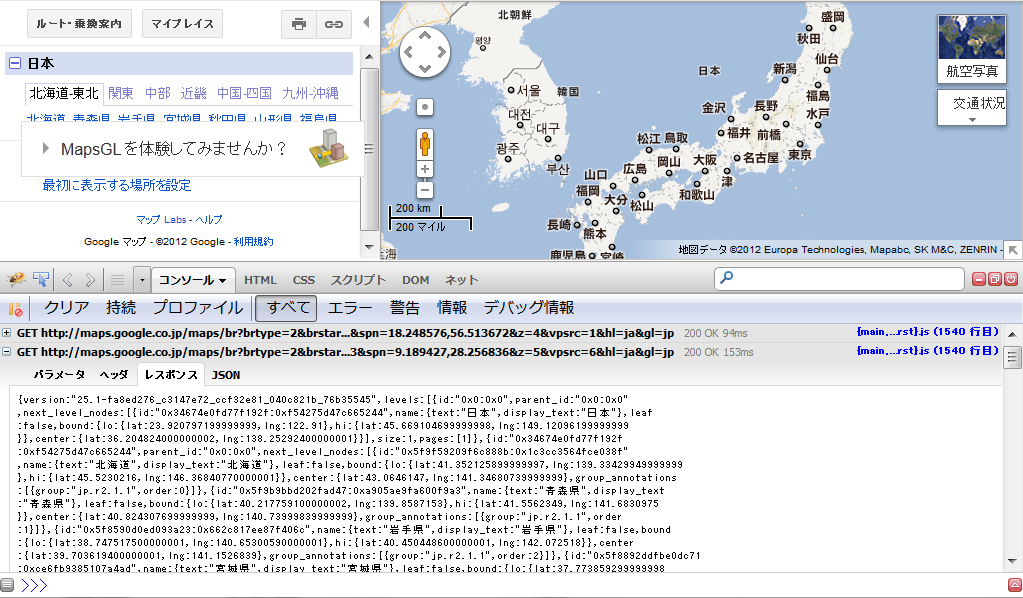
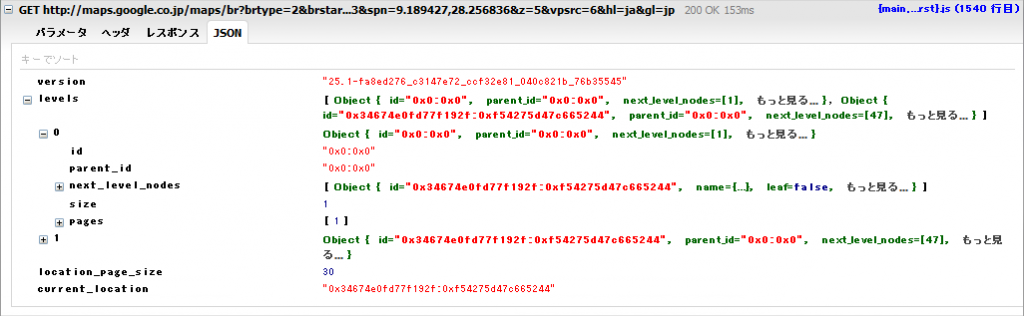
非同期通信をモニタしたりできる。
また、URLエンコードされた日本語でも日本語として表示してくれる。
Firebugがあれば、
非同期通信を乱用したWEBアプリケーションのメンテナンスを請け負ってもなんとかなる気がしてくる。






コメント